Vue动态生成el-checkbox点击无法选中的解决方法
本文共 204 字,大约阅读时间需要 1 分钟。
最近遇到一个问题,在动态生成的多选框当我设置了默认值,进来之后无法修改,不能取消也不能选中其他的选项,
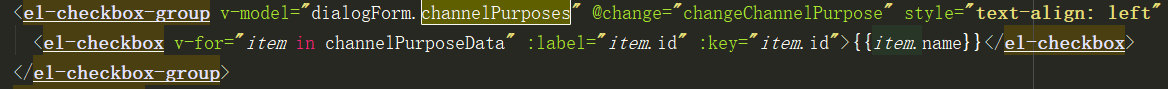
 数据绑定是用的v-model
数据绑定是用的v-model  后来发现,再现这个问题的原因是当我点击编辑时,是这样赋值的:
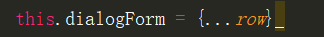
后来发现,再现这个问题的原因是当我点击编辑时,是这样赋值的:  而这个row里面没有字段channelPurposes,所以导致dialogForm里面字段缺失,即使是我单独加上这个也不行,于是,将如上赋值改成下面这种方式就可以了
而这个row里面没有字段channelPurposes,所以导致dialogForm里面字段缺失,即使是我单独加上这个也不行,于是,将如上赋值改成下面这种方式就可以了  改成这样问题解决了,可以自如的选择多选框了。
改成这样问题解决了,可以自如的选择多选框了。 转载地址:http://egzsi.baihongyu.com/
你可能感兴趣的文章
面试必问的设计模式 | 外观模式
查看>>
面试必问的设计模式 | 状态模式
查看>>
Spring-Cloud-Finchley | 路由网关 GateWay
查看>>
Spring Cloud Alibaba 极速通关 | Sentinel 整合 Apollo 实现配置持久化
查看>>
面试必问的设计模式 | 模板方法模式
查看>>
Redis | Redis 主从复制
查看>>
面试必问的设计模式 | 代理模式
查看>>
面试必问的设计模式 | 观察者模式
查看>>
Redis | Redis 哨兵模式
查看>>
精通Spring源码 | BeanFactoryPostProcessor
查看>>
精通 Spring 源码 | InstantiationAwareBeanPostProcessor(2)
查看>>
精通 Spring 源码 | InstantiationAwareBeanPostProcessor(1)
查看>>
面试必问的设计模式 | 装饰者模式
查看>>
精通 Spring 源码 | ImportSelector
查看>>
精通 Spring 源码 | BeanFactory & FactoryBean
查看>>
SpringBoot 2.x | Spring Boot Admin 微服务监控
查看>>
创建定时任务的 5 种方式
查看>>
全站导航 | 文章汇总
查看>>
创建多线程的 5 种方式
查看>>
精通 Spring 源码 | Spring 中的各种 Aware
查看>>